昨天做了两件事情。一是听老师说毕业设计要注意的问题。二就是统一修改从 keso 那里 copy 过来的 donews blog 外观选择器。
第一件事花了大概有半个小时,如果加上等待的时间(之前有同学也在听老师讲东西)一共有接近一个小时。不过很有意义,让我知道了我现在课题的进展程度,以及面临的挑战等等。最有意义的事了解到科学研究不光是成功以后才称为成功,失败或是结果不理想也是成功。因为对于新的东西,我们不但要知道怎么做可以,还要知道怎么做不可以,那既然证明某作法会失败会有不理想的结果,那么只要能总结一下为什么就是很大的进步了。
第二件事也是最头疼的事,花了我接近三天的时间,还不包括以前选择界面的时间。最大的问题是我对 CSS 基本一窍不通。想找一本 CSS 的书没找到,于是安装了 Nvu 和 Dreamweaver 两个网页编辑软件只为了能读读帮助里面有关 CSS 的内容。最后总算有点点感觉了。CSS 还真是一个好东西。使用它就是一种视图与文档相分离的表现。它能使网页文件(html)基本只包含文字图像等真正有用数据,而由 CSS 负责各种网页元素的外观以及排版布局。这样有利于减小网页文件的大小,改善网页的布局,用户不必纠缠于使用表格排版时繁杂的 <tr> 与 <td> 标志了。donews 的 blog 使用的是独立的CSS文件,因此用户有极大的自由设计自己的界面,而不像其他众多普通 blog 使用内置式的 CSS,只能使用为数不多的几种既定界面。
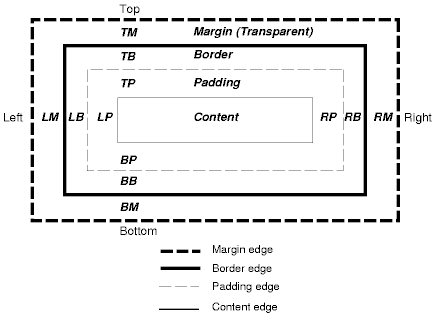
这几天的努力就是为了能改变既定界面的不太美观。我觉得 keso 的 blog 很漂亮,于是得到了他的 CSS 文件,运用于自己的界面。于是我的界面也变得和他的一样漂亮,不过却很明显的是一种抄袭。我试图改变 CSS 的内容,最后的问题主要归结到 margin 和 padding 的用法上面。据说这是 IE 和 Firefox 一项不同所在。这两个浏览器对它们的解释是不一样的,所以在现实效果上就会有差别,甚至达到混乱的程度。不过 Firefox 的解释更接近于 W3C 的标准,所以我只用 Firefox 验证我的界面修改情况。奋战了一晚上,终于似乎搞清楚这两个标志的意义了。margin 类似于页边距,它是一个区域(如 <p> 和 <div> 等)内文本(包括图像)区域的缩进。在只使用 margin 的时候如果对文本区域划定边框(border),那么这个边框会紧紧包围文本,而与外层的区域边界有一个设定的距离。而 padding 则是在文本区域内文本的偏移量。在只使用 padding 时还是对文本区域划定边框,这时边框将与外层的区域边界重合,而与文本保持设定的距离。这个在使用边框划线时(正如我的blog一样,用边框的底部部分(bottom)划线),区别明显。需要注意的是,在 Firefox 中 margin 和 padding 设定的区域都不算在文本区域内,而 IE 则是 margin 不算而 padding 要算。所以不可能兼顾 IE 和 Firefox 的显示效果,且在额外设定了文本区域的长宽的时候要注意 margin 和 padding 追加的空间。另外,使用 margin 和 padding 时如果使用简单的记法(如用 margin: 1px 2px 3px 4px; 来代替 margin-top: 1px; margin-right: 2px; margin-bottom: 3px; margin-left: 4px;),就要明确这四个数值分别对应的是上、右、下、左四个方向(顺时针方向)的偏移量。我自己开始时把它臆断为上、左、下、右,结果页面出问题我都不知道是怎么回事。
update: 其实解决这些问题只需要耐心的去看看 W3C 的相关规定就可以搞定的,呵呵。图示如下:

最后表示一下小小的不满以及由此犯的傻。donews 最近很不稳定,老是出现“服务器太忙”的错误,希望能尽快地恢复以前的良好水平。因为 donews 不稳定,所以我修改了一个参数希望看看效果不得不等很长达时间,效率极低。到最后,突然想到应该把网页下载到本地,现改好了再传到服务器上。到这时我意识到之前真是傻的可以,呵呵。最后终于改的比较像个样子,虽然还是有点像 keso 的,但是也有些不同了,嗯。比较满意。


呵呵,似乎应该先问问google的……
最近看了关于donews的一些文章,认识到donews是个不断改进的团体,所以我为以前发的一些不太负责的言论道歉,并对我文章的相关内容作了修改。不过我还有点要求,希望donews能提供每种皮肤的详细布局,以便我这类皮肤DIY强迫症患者能更好的自主的设计喜欢的界面样式。到时候就不用把keso的CSS文件拷来考去了,呵呵。不知道donews主页上有没有相关内容,没有找着……
哈哈 我也是要毕业了
至于你这样的新手 我可能算是新手中的新手了
这篇文章看了以后,我可走了不少捷径哦
用Firefox看你的网志没有任何问题,但用IE还是有点问题
但是由于很太多网站采用了不标准的代码,所以我平时还是用IE
转眼10年了哇,blog这种日记本其实挺不错的